「Pepper 開発体験 ワークショップ #2」を受講してきました

「【経験者限定】Pepper 開発体験 ワークショップ(SDK 基本編 #2 -移動とタブレットの使い方-)」を受講してきましたので、レポートを。
Doorkeeper の説明にはこうありました。
「Pepper 開発体験 ワークショップ(SDK 基本編)」を受講した方や タッチ&トライを経験した方向けのワークショップです。
移動に関する Box の使い方や Timeline のレイヤーの使い方など、 「Pepper 開発体験 ワークショップ(SDK 基本編)」ではお伝えできなかった要素を説明します。
このワークショップでは以下の機能についてご説明します。
・移動する
・タブレットを利用する
・動かし方の詳細
など
会場はアルデバラン・アトリエ秋葉原。一部ではPepperの聖地とも呼ばれています。
ワークショップ#2では「SDK 基本編」と称し、Pepperを移動させる方法とタブレットの使い方を講師の方から直接教えていただけます。
ワークショップの資料(PDF)は、以下のアルデバラン・アトリエ秋葉原公式ブログからダウンロードできます。
http://pepper-atelier-akihabara.jp/archives/439
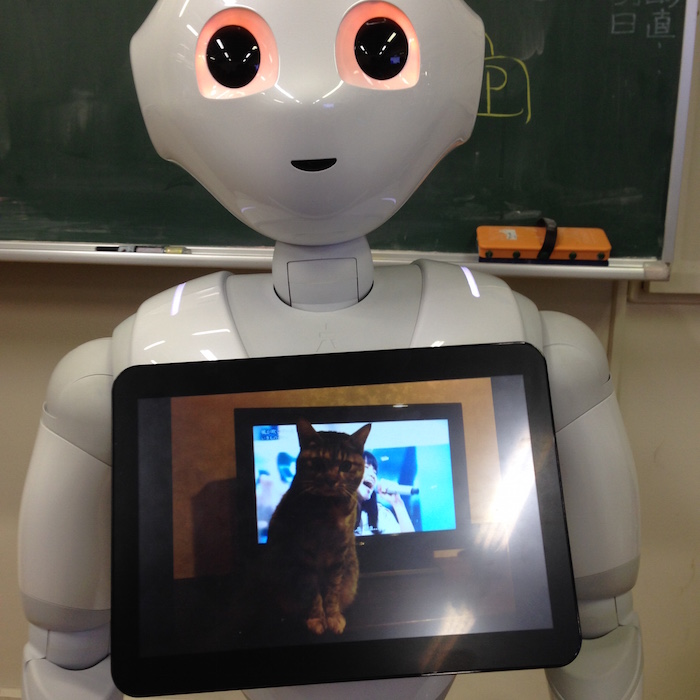
まず最初は、Pepperのタブレットに画像を表示させる方法について、教えてもらいました。説明通りにいろいろとやってみたら画像が出た!
次は、Pepperを移動させる方法を教えてもらいました。
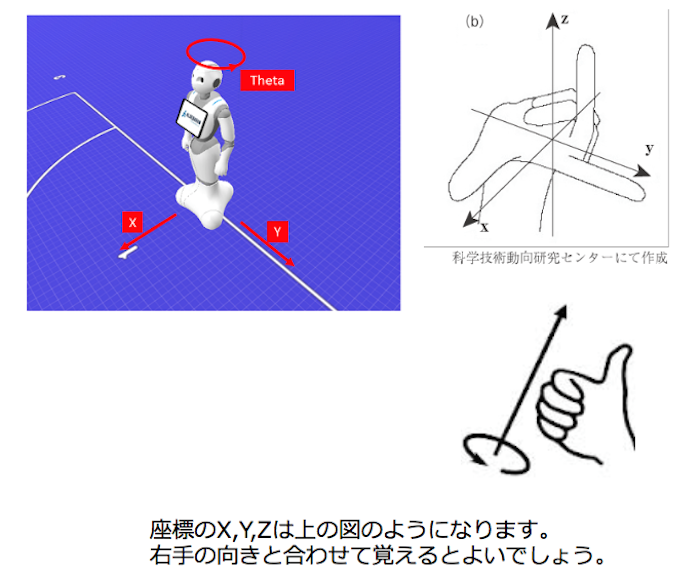
移動させる際、座標の概念を知っておく必要があり、x,y,z の方向を確認するため、久しぶりに右手の親指人差し指中指を広げちゃいました。昔なにかの授業でこれやったなー。(以下の画像は、ワークショップの資料から抜粋させていただきました)
今回は空間に限りがあるのであまり大胆に動かすことができなかったんですが、いつか広い場所でグリグリとPepperを動かしてみたくなりました。
最後は、フリ付きで話をさせる方法です。
Pepperに話をさせるプログラミングをさせる際に、様々なタグを使うことができます。例えば、runタグとstartタグの使い分けをすることによって、アニメーションを挟んで喋るのか、アニメーションと同時に喋るのかを制御することができます。
自習がてらQiitaを見ると、「Pepper プリインストールGesture一覧」というのがまとまっていて、すごい便利でした。
http://qiita.com/hyge_interface/items/94fbd5def8ed6be3afea
ということで、今日のワークショップ #2 の授業はこれで終了です。
説明よりも実際に手を動かす時間の方が多く、分からないことがあれば講師の方から直接教えてもらえるので、理解が進みました。
資料ではさらに色々説明があるんで、復習として目を通してみようと思います。
ワークショップはdoorkeeperで随時受け付けています。
現在受講可能なPepperワークショップは、以下の3つ。
・SDK 基本編 #1 -喋る、動かす、会話する-
・SDK 基本編 #2 -移動とタブレットの使い方-
・SDK 基本編 #3 -Pepperで高度な会話を-
全て無料で受講することができるので、Pepperを触ってみたい人におすすめです。同じ内容のワークショップを定期的に行ってますので、都合の良い日を見つけて応募してみてはいかがでしょうか?
ちなみにすぐに埋まってしまうことが多いので、都合の良い日程が空いていたら即申し込んだ方がいいですよ。
▽申し込みはこちらから
https://pepper.doorkeeper.jp/events
ABOUT THE AUTHOR /
北構 武憲本業はコミュニケーションロボットやVUI(Voice User Interface)デバイスに関するコンサルティング。主にハッカソン・アイデアソンやロボットが導入された現場への取材を行います。コミュニケーションロボットやVUIデバイスなどがどのように社会に浸透していくかに注目しています。