【スマートホーム】Pepperお披露目会@Connectly Lab.に行ってきました【実験場】

様々なデバイスがあって、かつ誰でも使えるスマートホームの実験場とも言えるモデルルームが「リノベる。」さんの「Connectly Lab.」。
渋谷駅の新南口から歩いて直ぐの明治通り沿いにあるということで、以前同じく明治通り沿いにあるロボットスタートのスタッフで押しかけました。
様々なIoTデバイスが用意されているのですが、そこにPepperが仲間入りするということで早速見に行ってきましたた。
そこは、「単にPepperが来ました!」だけでは終わりません。
何故なら…ここにはIoTデバイスが沢山あるから。
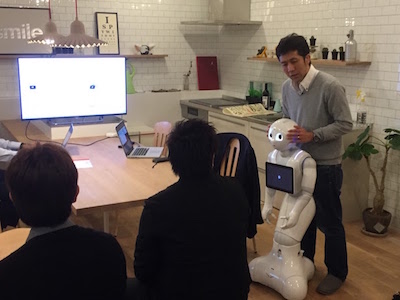
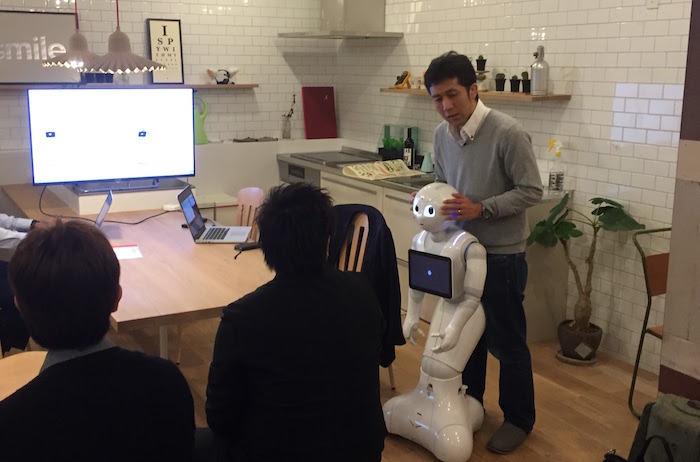
ということで、Pepperを使ってIoTデバイスをコントロールすることにしてみます。APIの設定などがあるので事前にある程度用意はしていましたが、最終的にはライブコーディングとなります。

ちなみにコードを書いてくれるのは、ソフトバンクロボティクス(アルデバラン)河田さん。
『プログラムが上手くなる』というKAWATAステッカーの争奪戦が起きるほどのスーパーエンジニアさん。その河田さんのライブコーディングが見れるなんてマニア垂涎です。
まずはPepperを使って、Hueをコントロールします。
HueとはオランダのPhilipsが販売しているLEDライトなのですが、これがネットワーク内にあるとオン/オフ、色の変更などスマートフォンアプリで自由自在に変更が出来るという代物。
それをPepperでコントロールって未来ですよね。

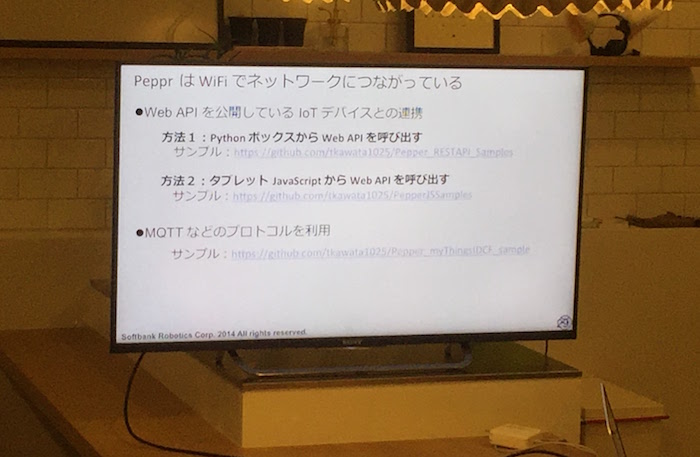
先ずはどうアプローチするかというところから説明です。
1つ目はPythonボックスからWebAPIを呼び出す方法。
2つ目はタブレットJavaScriptからWebAPIを呼び出す方法とのこと。
今回はこの2つを実演していただきました。

ガシガシとライブコーディングをする河田さん。
頭を触るオフになり、左腕を触るとオンになるという仕掛けです。

こんな風にPepperの左腕を触ると…

消えていた電気が点きました!!
PepperをIoTデバイスのコントローラーってあまり意識していなかったのですが、可能なんですよ!!(写真だとわかりづらいですよね…。)

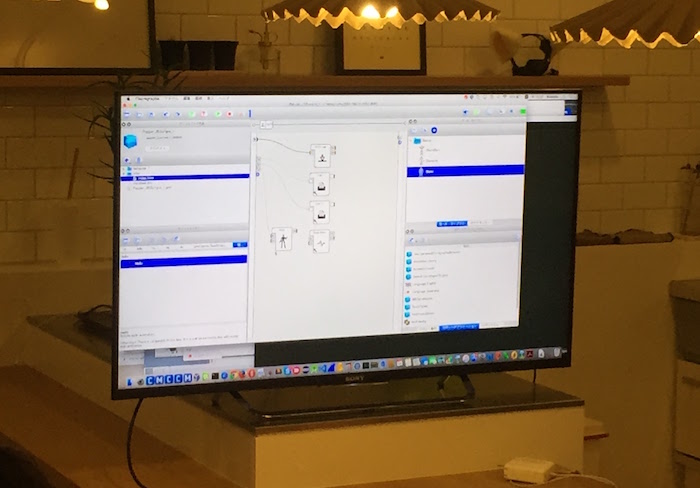
JavaScriptだとChoregrapheの中身はこんな感じです。
タブレットを操作することで「Hu」のオン/オフが出来るようになりました。
時間があったので、次はBoccoを使って遊んでみます。
ゴールはPepperに喋った言葉をBoccoが話すというもの。

APIを参照しながら

こちらも河田さんがガシガシコーディングしていきます!

暫くすると、なんとPepperに話しかけた言葉が、Boccoから出ました!!(Boccoの目が光ってますよね)
これもスゴイ!!いや、これを1時間かけずに出来ちゃう河田さんもスゴイ!!
ちなみに、「Connectly Lab.」ではこんなことを無料で体験できます。
イベントなども開催できるということなので、利用しない手はないですよね!
そして10月18日(日)に「アルデバラン・アトリエ秋葉原 with SoftBank」で『スマートハウス連携アプリを作ろう!キックオフ』が開催されます。「Pepper App Challenge 2015 Winter」のテーマを見つけに行っても面白いと思いますよ。
まだ席には余裕がありますので、興味がある方はこちらをどうぞ!!
また河田さんがこのイベントのために公開されたBOXもあります。自由に利用できるということですので、これも上手く使ってみてください。
ということで、写真だと分かりにくいですがPepperとIoTデバイスが繋がったという一夜でした。