
2015年2月24日「第1回 html5j ロボット部勉強会 – HTML5+JS で Pepper を動かそう -」が開催されました。スタッフとして参加してきたのでレポートを。
こちらは、html5ロボット部とPepperアトリエ秋葉原主催の、HTML5 Conference 2015の参加者を対象としたPepper体験イベント。
ソフトバンクロボティクスのpepperアプリコンテスト「Pepper App Challenge 2015」のファイナリストのとのさまラボさん、OYOYO-PROJECTさんに、ロボットアプリ開発について解説いただける貴重な機会となりました。

イベント告知のメール送信直後に即定員が埋まり、キャンセル待ちが50人以上となった大注目のイベントに。pepperへの関心度の高さが伺えます。

会場はpepperといえばおなじみの、アルデバラン・アトリエ秋葉原。

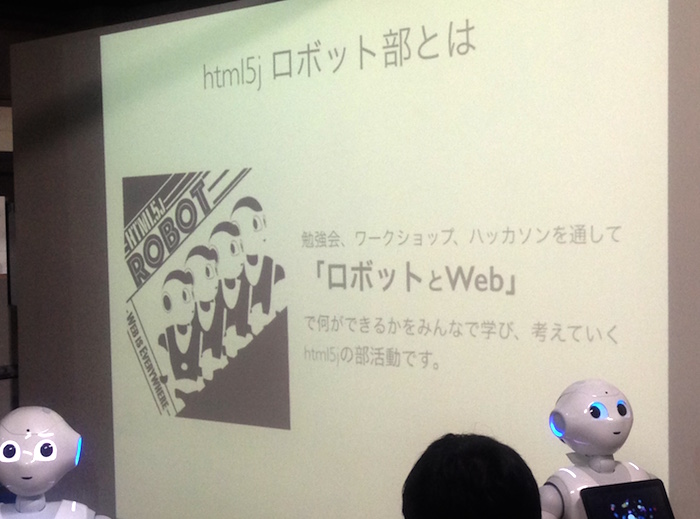
最初に、ロボット部の部長から html5j ロボット部の説明です。「勉強会、ワークショップ、ハッカソンを通じて【ロボットとWeb】で何ができるかをみんなで学び、考えていくhtml5の部活動です。」

次に、アトリエ秋葉原のスタッフからpepperについて。スピーカーとマイクの位置、センサーの場所、移動方法、その他注意点について、はじめてpepperに触る人にもわかるように丁寧な説明です。

ここからが本番。とのさまラボ西田さんから「忍者ゲーム」の開発についてお話いただきました。

pepperに声で指示を出してタブレットの忍者を動かすという、友達と一緒にゲームをやっているような感覚が味わえるアプリです。

pepperの画面(タブレット)上にゲームを表示させる方法の工夫などについて、特に印象に残りました。

続いて、OYOYO-PROJECTやまうちさんから「pepper remote」の開発についてお話いただきました。


スマートフォンからpepperを動かしたり、言葉を喋らせたり、写真を撮ったりできる便利なアプリ。主にpepperとウェブ上のクラウドサーバーとの接続について解説をいただきました。

最後に質疑応答があり、皆でピザとビールを囲んでの懇親会に。各所でpepperの話題で盛り上がり、ロボットにワクワクしている人が多いんだなあ。

今回の感想は、自分自身以前に初心者向けPepperワークショップに出たことはあったのですが、それと比べて今回は技術面の話が多く、エンジニアの方にとって参考になるお話が多かったと感じました。
第1回 html5j ロボット部勉強会のレポートは以上です。
追伸 今回が瞬殺で定員オーバーとなったので、3月3日に再演が決定しました。もし、機会があえば皆様の参加お待ちしております。
この記事を読んだ人におすすめ
関連する記事はまだありません
ABOUT THE AUTHOR /
北構 武憲本業はコミュニケーションロボットやVUI(Voice User Interface)デバイスに関するコンサルティング。主にハッカソン・アイデアソンやロボットが導入された現場への取材を行います。コミュニケーションロボットやVUIデバイスなどがどのように社会に浸透していくかに注目しています。